想要將粉絲團嵌入個人部落格中, 又想要有上下捲動可以觀看內容又不想要占部落格空間
馬上就可以使用很炫的FB外掛,讓FB粉絲頁崁入部落格中伸縮自如,豐富文章內容頁 【不用懂CSS語法也能輕鬆完成】
- 首先要先申請一個FB粉絲團,我有嘗試使用個人FB篇崁入,沒有成功..../// 所以一定要使用粉絲團才可以唷!!
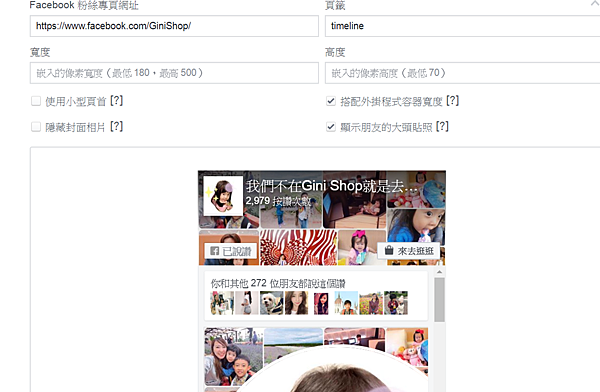
一,FB外掛網站Facebook Page Plugin 啟動語法
https://developers.facebook.com/docs/plugins/page-plugin?locale=zh_TW



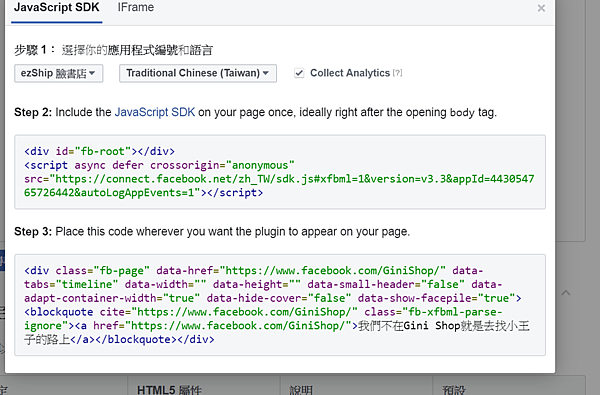
點擊【取得程式碼】 得到以下兩段程式碼


為節省大家拼拼剪剪兩段合併的力,已經貼心編好下面程式碼讓大家直接複製貼上即可
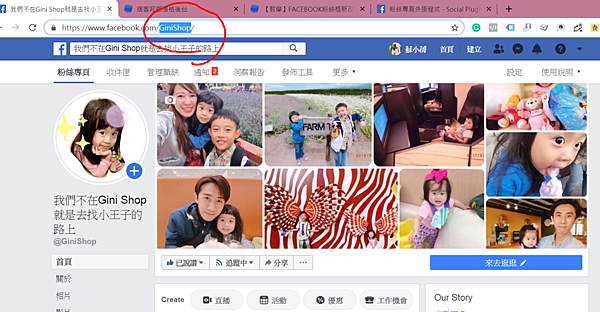
只要更改下面的程式碼中黃色/紅色部分,直接換上您自己的粉絲團帳號/粉絲團團名(紅圈部分)
側欄崁入浮動FB粉絲團程式碼*【有拉霸版】
<div class="fbbox" style="right: -292px;">
<div id="fb-root"></div>
<script async defer crossorigin="anonymous" src="https://connect.facebook.net/zh_TW/sdk.js#xfbml=1&version=v3.3&appId=443054765726442&autoLogAppEvents=1"></script>
<div class="fb-page" data-href="https://www.facebook.com/GiniShop/" data-tabs="timeline" data-width="500" data-height="500" data-small-header="false" data-adapt-container-width="true" data-hide-cover="false" data-show-facepile="true"><blockquote cite="https://www.facebook.com/GiniShop/" class="fb-xfbml-parse-ignore"><a href="https://www.facebook.com/GiniShop/">我們不在Gini Shop就是去找小王子的路上</a></blockquote></div>
</div>
<script>
jQuery(function($){
$(".fbbox").hover(function(){
$(this).stop().animate({right: "0"}, "medium");
}, function(){
$(this).stop().animate({right: "-292"}, "medium");
}, 500);
});
</script>
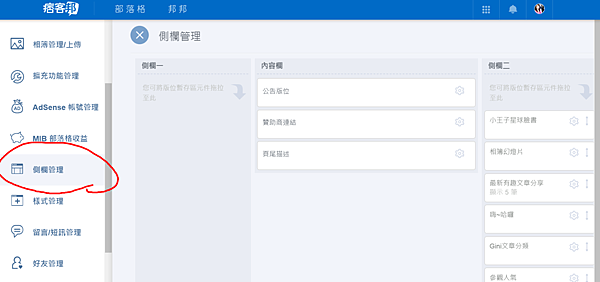
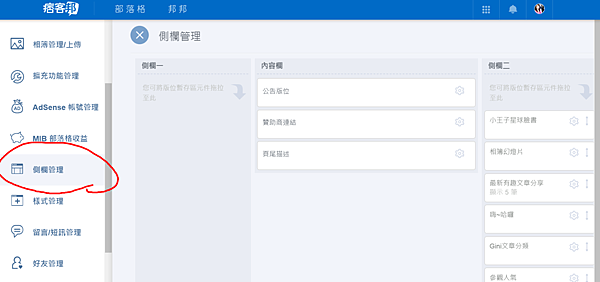
只要將上述更改好以後,直接複製貼到部落格的側欄管理
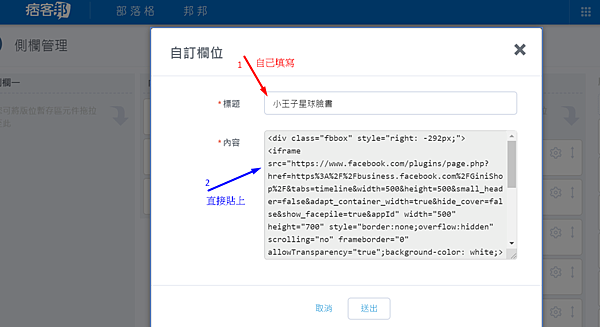
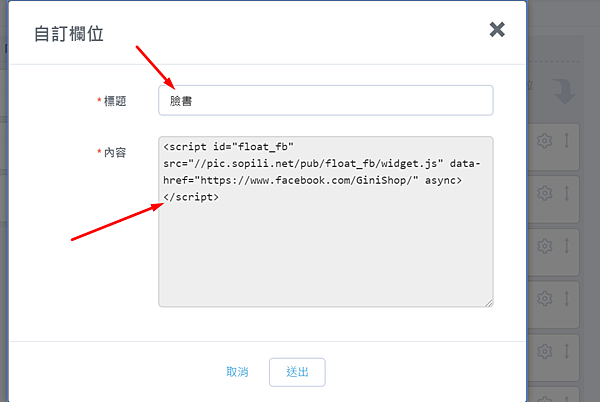
新增版位-->自訂欄位-->內容(複製貼上在內容框框中)



二,CSS語法添加
完成側邊欄位設定後,進到管理後台-->樣式管理-->CSS原始編碼器
在編碼器最後加上下面這一段器
/*fb粉絲團css*/
.fbbox{background: url("http://pic.pimg.tw/blogbackup/1416463254-1526616050.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 0 0 46px;width: 292px;z-index: 99999;position:fixed;right:-260px;top:20%;}
.fbbox div{border:none;position:relative;display:block;}
.fbbox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.fbbox span a{color: #808080;text-decoration:none;}
.fbbox span a:hover{text-decoration:underline;}
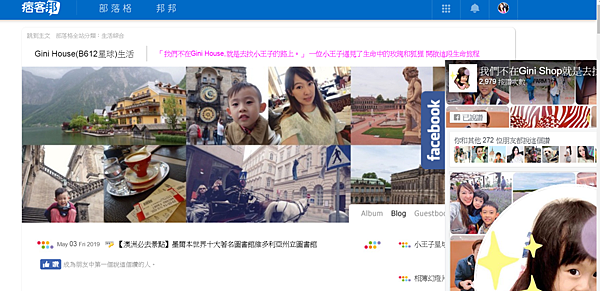
以上2步驟完成 ,立馬就完成下面長長的美美拉霸,可以上下捲動看到粉絲團中的最新貼文![]()


【部落格測欄崁入FB粉絲團浮動視窗教學-無拉霸版】
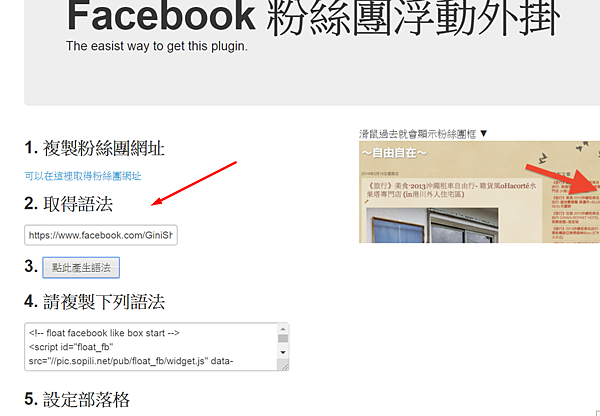
登入製作語法網址 https://tw.piliapp.com/pilipress/float-fb/
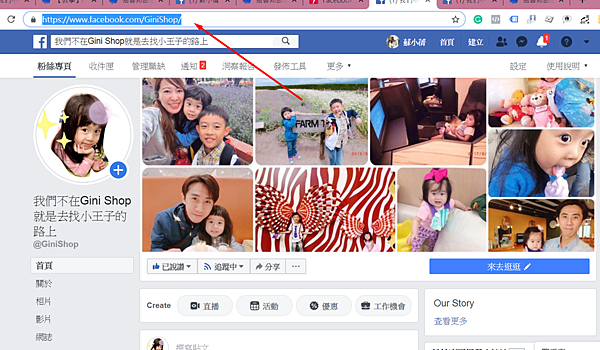
選擇您想要崁入的FB粉絲專頁


放入FB粉絲專頁的網址製作語法

側欄浮動視窗無拉霸
語法
<!-- float facebook like box start -->
<script id="float_fb" src="//pic.sopili.net/pub/float_fb/widget.js" data-href="https://www.facebook.com/GiniShop/" async></script>
<!-- float facebook like box end -->
這次只要把粉絲專頁帳號替換~名片框就ok啦!!!
同上面步驟-->側欄管理-->新增版位




以上就會出現迷你可愛的短版無拉霸FB浮動視窗--
文章中崁入FB粉絲團
於文章中崁入粉絲團超簡單
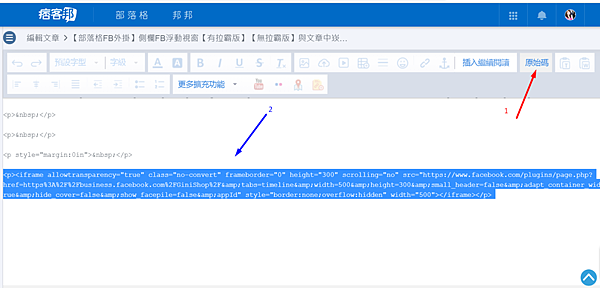
<iframe src="https://www.facebook.com/plugins/page.php?href=https%3A%2F%2Fbusiness.facebook.com%2FGiniShop%2F&tabs=timeline&width=500&height=300&small_header=false&adapt_container_width=true&hide_cover=false&show_facepile=false&appId" width="500" height="300" style="border:none;overflow:hidden" scrolling="no" frameborder="0" allowTransparency="true"></iframe>
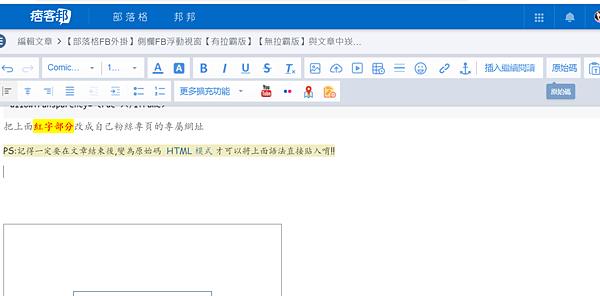
把上面紅字部分改成自己粉絲專頁的專屬網址
PS:記得一定要在文章結束後,變為原始碼 HTML 模式 才可以將上面語法直接貼入唷!!


![]() 就會出現像下面一樣美美的拉霸啦!!
就會出現像下面一樣美美的拉霸啦!!







 留言列表
留言列表 {{ article.title }}
{{ article.title }}
